Terra
Creating an immersive 3D gaming and social platform for children ages 6+ that also ensures
their safety and privacy online. A platform for children to Explore, Learn, Create,
Connect, and Cultivate a healthy online lifestyle.
ROLE
Product Designer and Creative Lead
CLIENT
Terra by PlayShifu
COLLABORATORS
Unity Developers, Game Designer, Concept Artists, 3D Artists and Modellers, Animators, Content Writer, Product Managers, Sound Designer
TIMELINE
10 months | February 2023 - November 2023
Problem statement
In today's digital age, children are increasingly engaging with online platforms and virtual worlds, which can present challenges related to their social behavior and well-being. As they engage in virtual worlds, there is a growing concern about the potential negative impact on their social behaviour.
How do we solve this?
To address the challenges related to healthy online social behavior among kids, a comprehensive solution is proposed that promotes a safe social space, parental controls, strict privacy, and security measures- all in one place.
Terra Lounge does exactly this. It is the area that encourages social interactions, and curiosity to explore and solve exciting puzzles. An unconventional and whacky universe that appeals to young minds and encourages them to spend time with friends.
Design Process
Market Research
User Research
Analysis & Ideation
Art Direction
Design
Reflect
Market Research
A fair bit of reading articles, blogs, and interviews was done first to grasp the concept of Metaverse since it is relatively new. This helped me understand different kinds of metaverse platforms, how they function, and any gaps or potential opportunities.
Using this secondary research, I then proceeded to conduct a competitive analysis of platforms that cater to young children.

Based on the initial research, we had clarity on existing gaps,
problems users face, and how we could work on them.
User Research
Multiple rounds of interviews were conducted with children to gather insights into their social lives and interactions, online and offline behavior, and their preferences. We started with qualitative research where the questions were open-ended and conversational. These were bucketed into:

50-60 children were interviewed during this period
This data was then analyzed and grouped into multiple categories based on commonalities like interests, likes and dislikes, social activities, online gaming preferences, etc.
From this data, a few activities were shortlisted that could be tested in the first prototype.
I decided to conduct a short survey with the same user base, to gather more information on preferences and understand how we can seamlessly translate some real-world experiences to the digital universe.
Different styles of Emoting- dance, stickers, animations

How would you like to celebrate your birthday
in the metaverse?

On stage activities- Fashion show, Karaoke, Dance

Social group activities that don't include games

User Personas

Personality Type- The Architect (builder)
About- Love to imagine and invent;
known for creativity. Story or no story,
they will immerse themselves in a game, role-playing their narrative.
Personality Trait- Introvert, aspires to be social
Goals & Motivations- Love to show off their creations, and enjoy the wows and huzzahs that follow
Dislikes- When their creations are imitated

Personality Type- The Captain (achiever)
About- A born leader, confident and quick learner. They assert authority when required, proud of their progress and achievements.
Personality Trait- Extrovert, have a close-knit circle of friends, open to making new friends online & offline
Goals & Motivations- Strive to win and get better at everything they do, often looking up tips and tricks to do so.
Dislikes- Not winning or achieving their goal
After the analysis of both interviews and surveys was done, four user personas were created for a better representation of whom we're designing this platform for.

Personality Type- The Team Player (supporter)
About- Team player, caring deeply about the team’s progress over their own.
Loyal and encouraging, values true friends
Personality Trait- Ambivert, attached to friends and loves group time spent together, actively organizing group activities, not very competitive
Goals & Motivations- Want to see their team to victory, ready to take on different roles to do so
Dislikes- Leading roles, solo activities

Personality Type- The Adventurer (free spirit)
About- Curious as a cat, interested and eager to know about everything happening worldwide.
Personality Trait- Have a lot of friends but are perfectly content spending time alone
Goals & Motivations- Birthdays and milestones motivate them, look forward to spending big in the digital world
Dislikes- Step-by-step instructions, prefer to figure things out naturally
Defining our user and business goals before developing the platform is important in order to prioritize features and ease the decision-making process.
Striking the right balance between the two is key to deliver win-win solutions.
User Goals
1. Creative expression
2. Safe and age-appropriate content
3. Games of all genres and categories
4. Social interaction
5. Exploration & Curiosity
6. Educational engagement
Design Strategy

Business Goals
1. User acquisition & retention
2. Go-to metaverse platform for immersive gaming
3. Building a reputation and gaining trust
4. Encouraging healthy online social behaviour
5. Promoting hands-on digital education
6. Community and engagement metrics
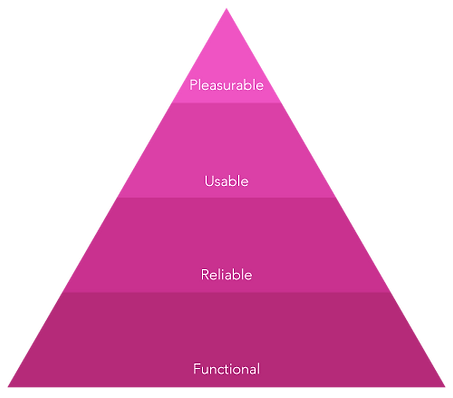
By referring to Aaron Walter's pyramid of user needs, we could strategize on basic, functional features that need to be developed first before moving on to the more complex ones.
4. Pleasurable needs
Highly engaging and fun fast-paced games and activities (solo and group). Emphasis on gamification and story-telling elements.
3. Usable needs
Creating a familiar, clutter-free, and child-friendly interface along with eye-catching 3D visuals to make the platform visually appealing.
2. Reliable needs
Prioritizing safety and security measures on the platform, even while testing with the cohorts.
1. Building functional, reliable UX
Ensuring that the platform's core features, such as gameplay, navigation, and content discovery are intuitive and easy to use.
Content discovery and navigation were two important use cases that needed to be tackled first.
How close can exploration in the digital world come to the physical world?
Keeping this in mind, several layouts were sketched out that consisted of the main attraction points and how to reach them.


In order to reduce decision-making time and avoid confusion (Hick's Law), especially for first-time users, the Lounge is split into "zones" where each zone serves a purpose.
The Carnival is a place for social activities, the Workshop is for educational engagement, the Marketplace is a shopping hub, and the Game Zone contains every single game available on the Terra platform.
Art Direction
Art direction for Terra Lounge included creating mood and texture boards, which were used for 2D concept art, 3D models, and textures.
These were then imported and set up in Unity.
References for every asset were shared so we could come close to the vision of creating a futuristic yet familiar, visually appealing world.

Futuristic, familiar, bright,
holographic, whimsical






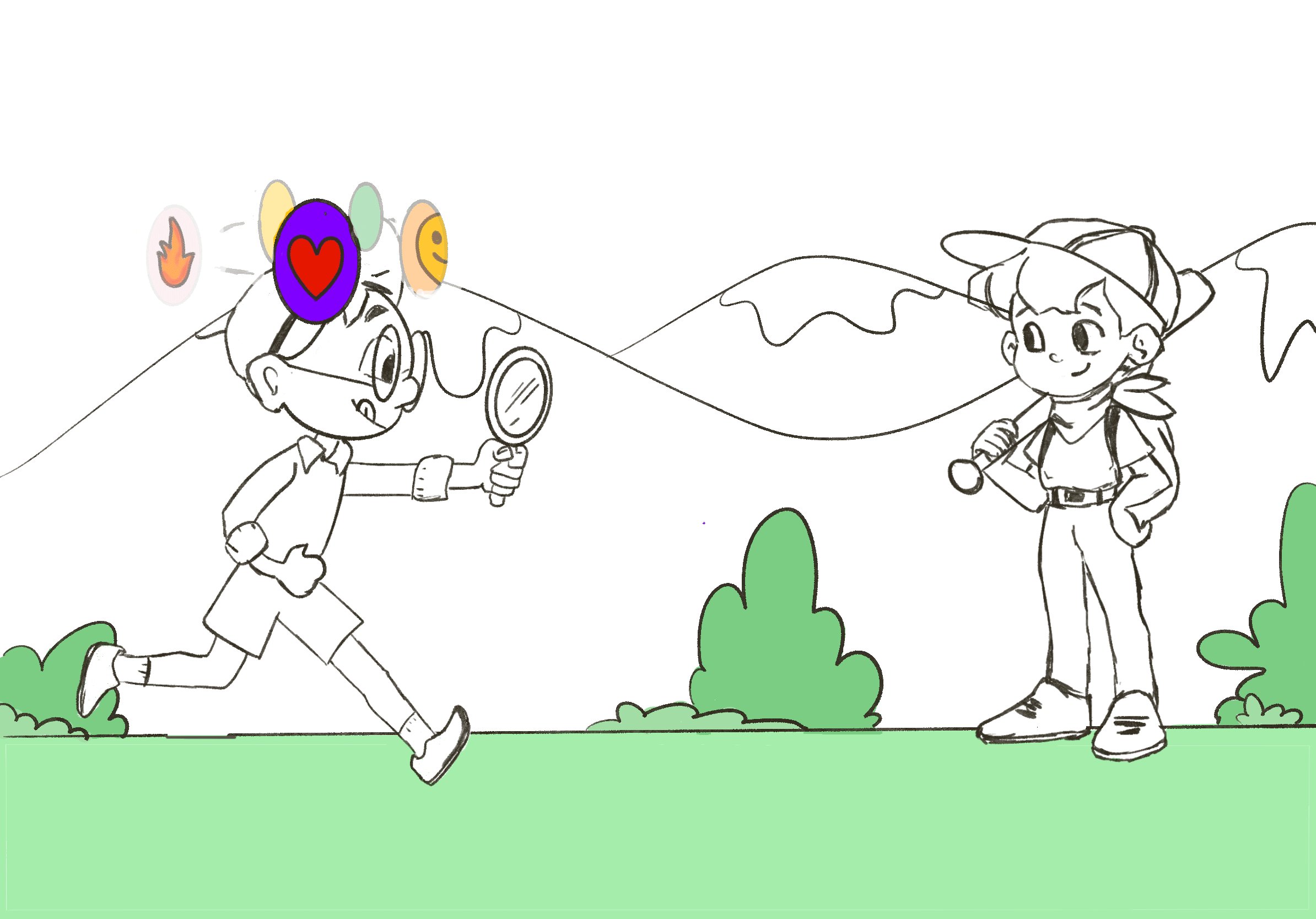
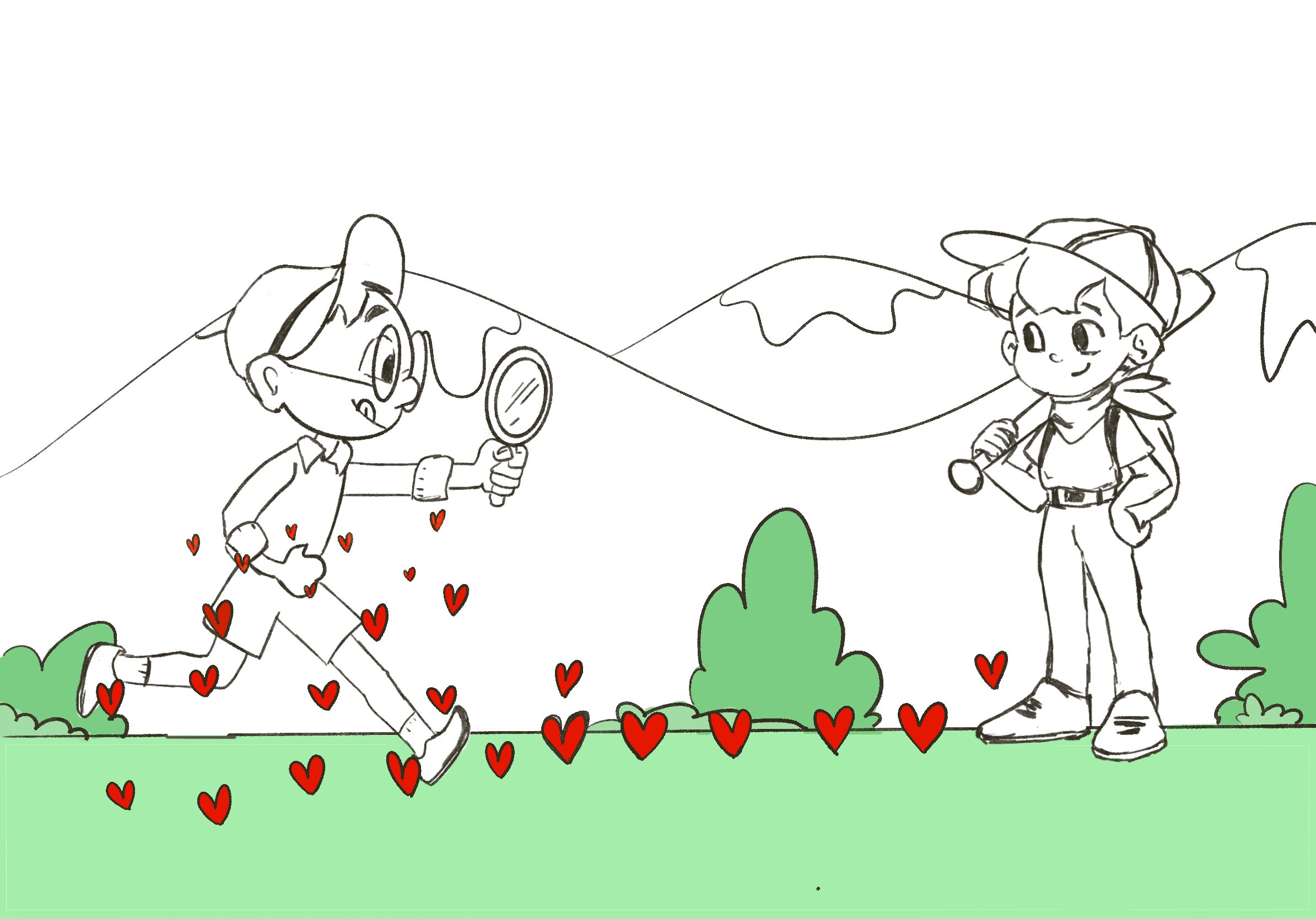
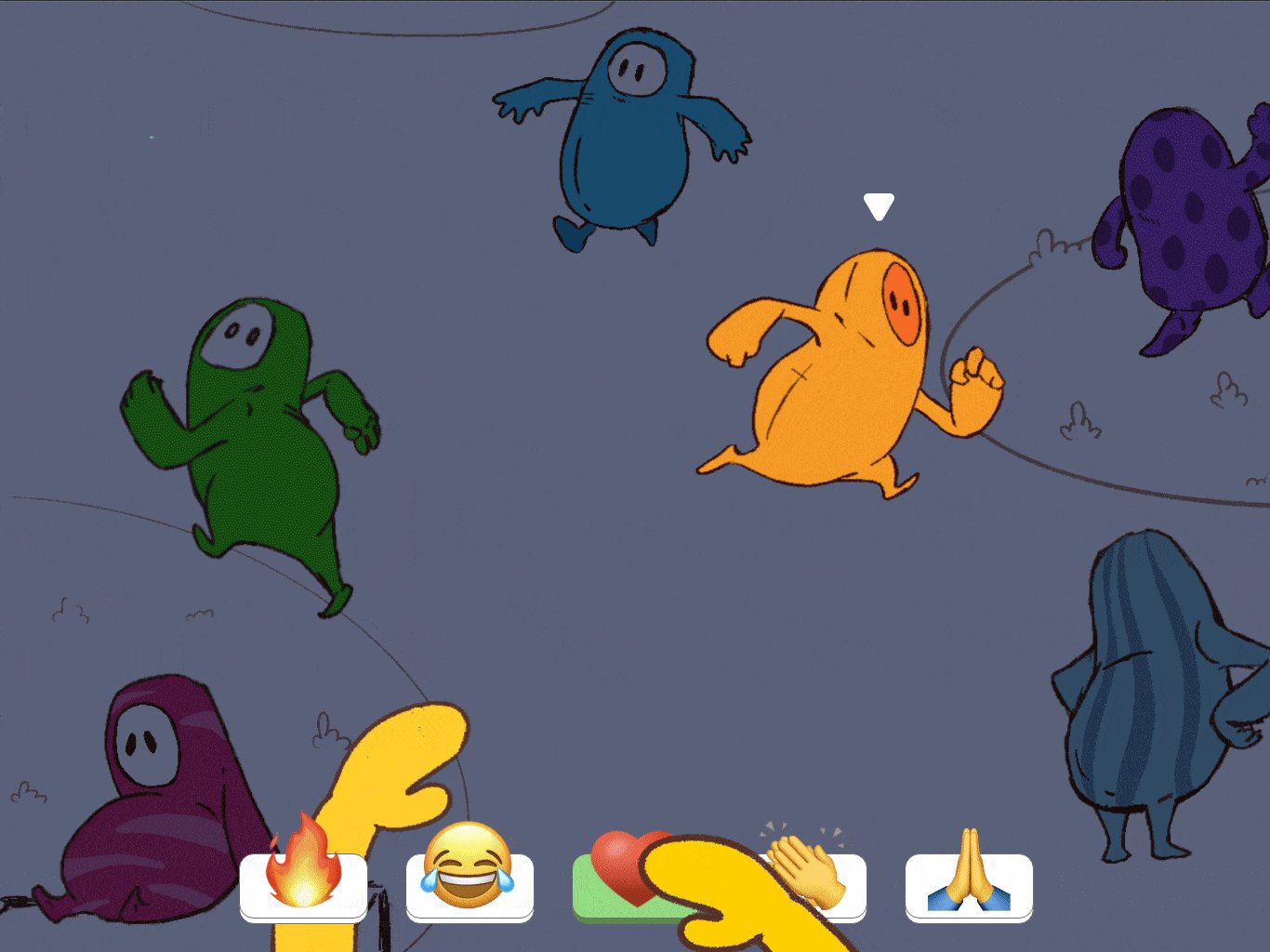
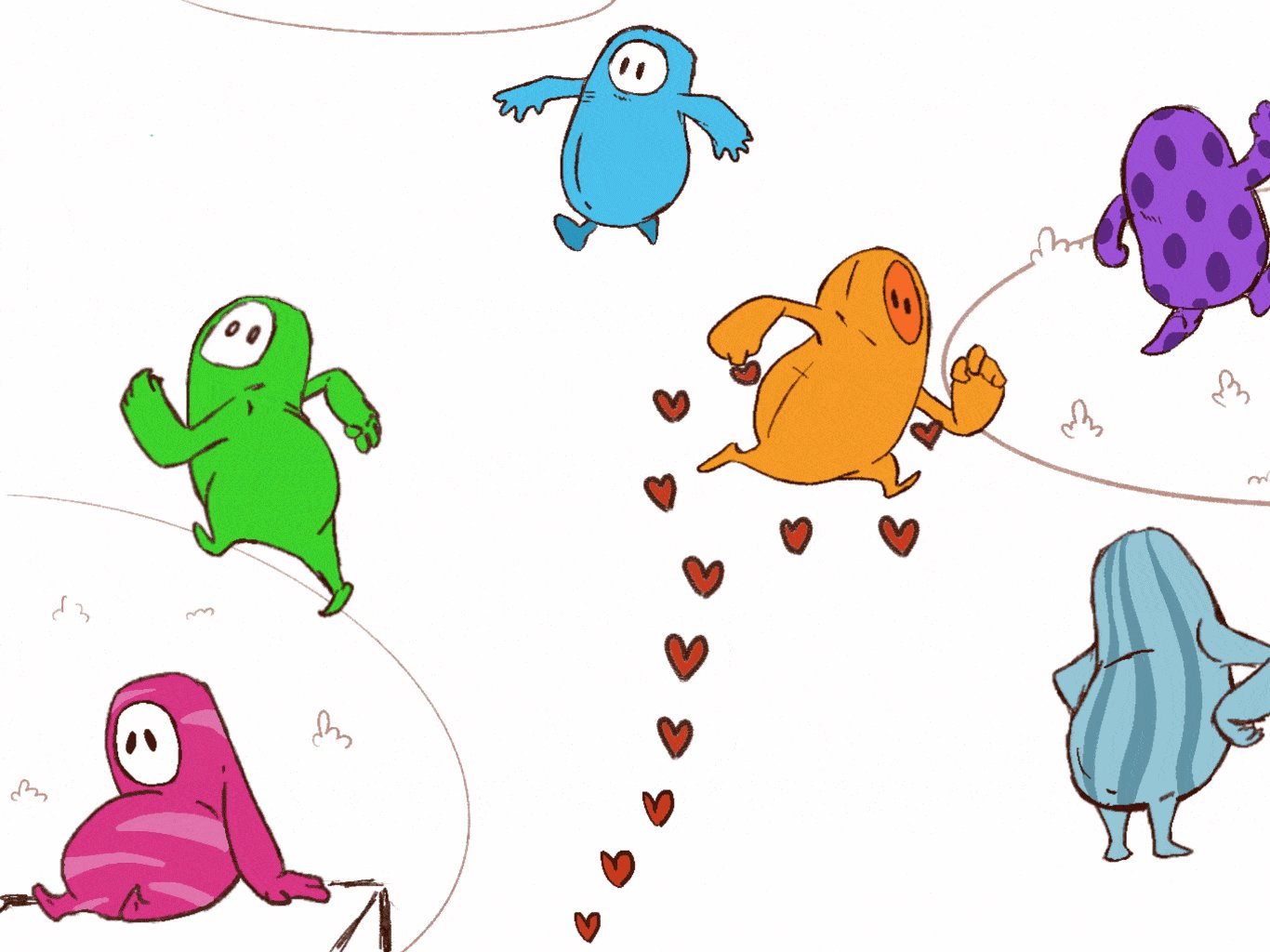
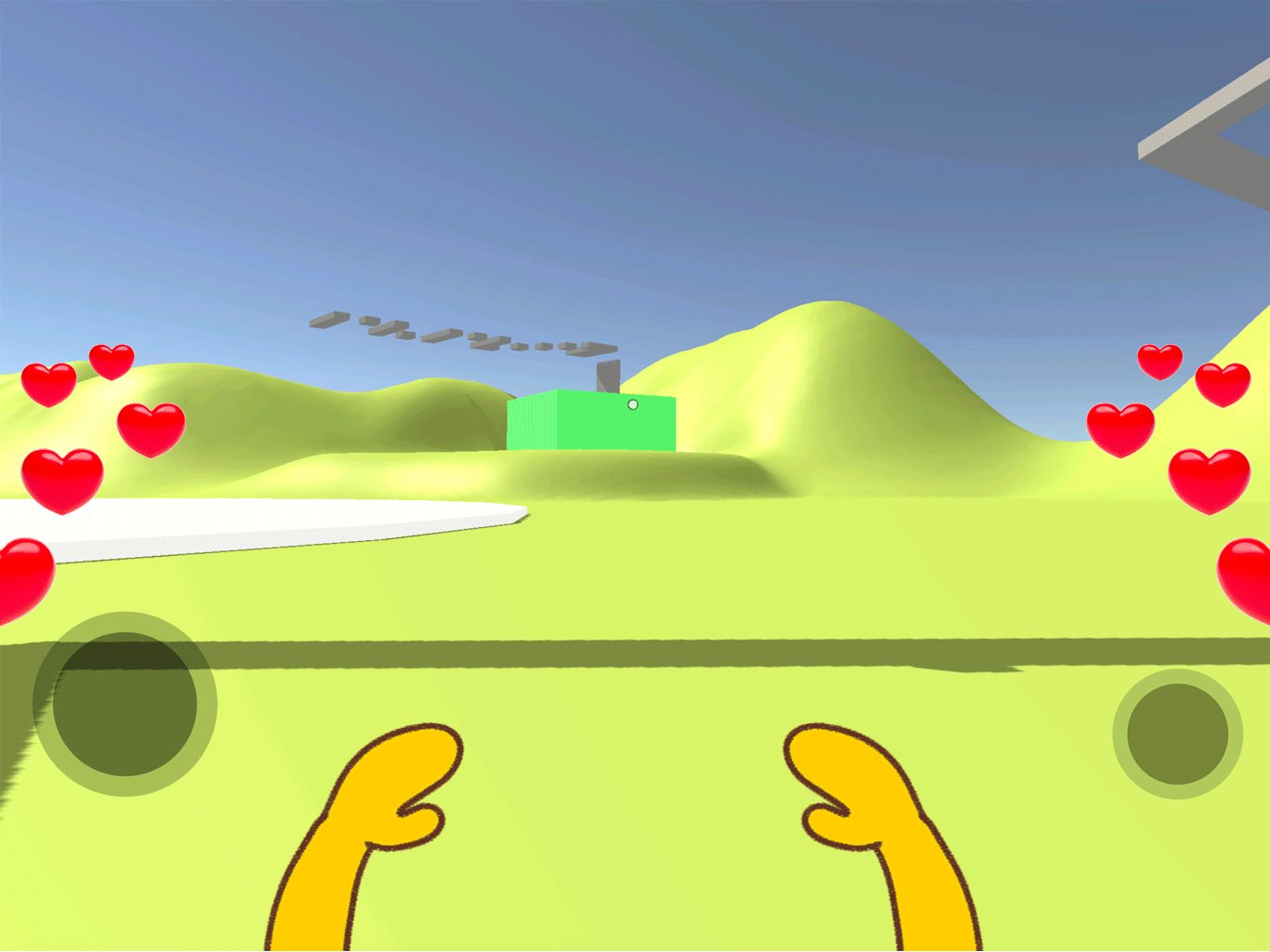
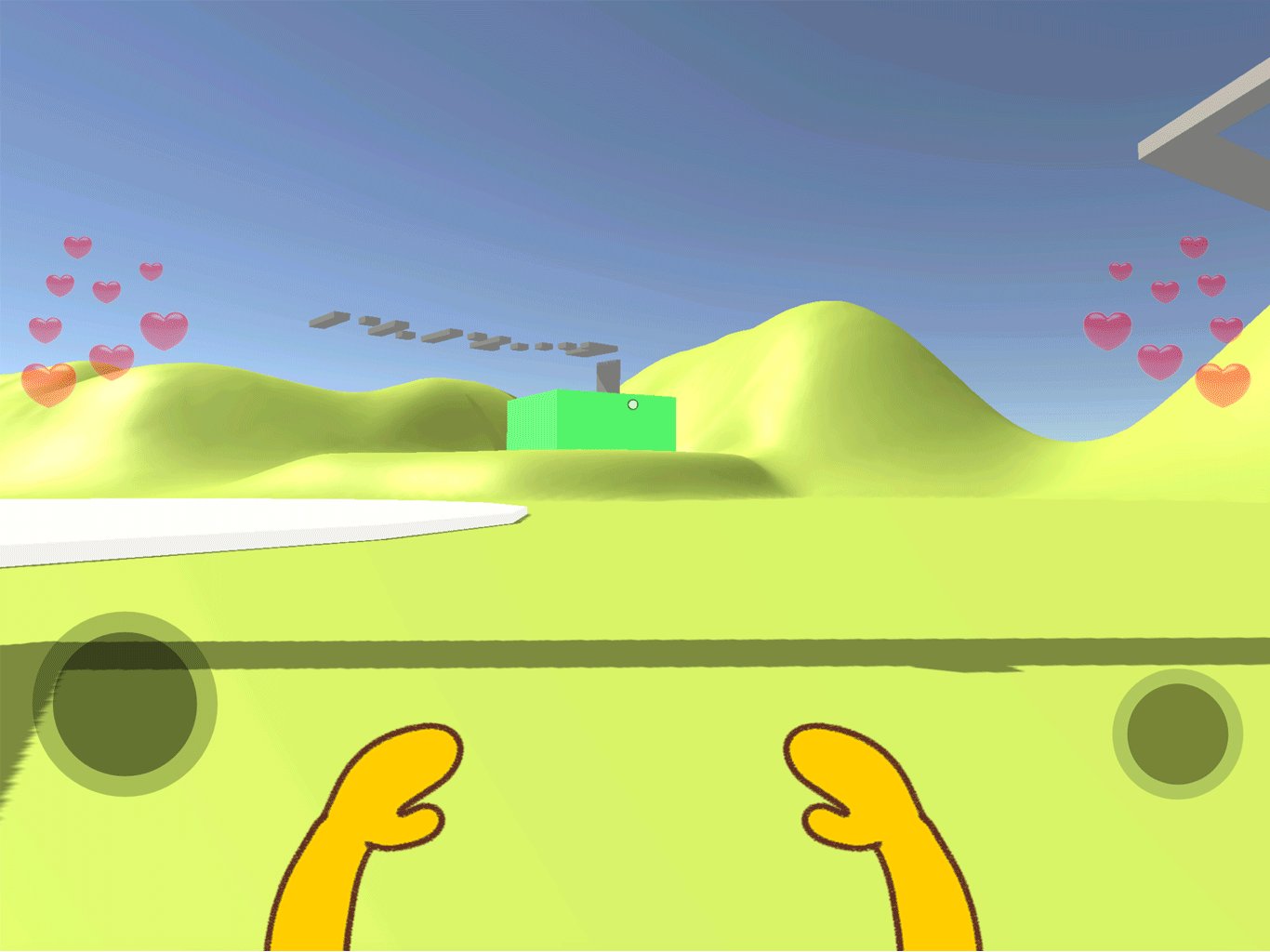
Lounge UX- Emotes
Lounge's user experience focuses on easy navigation and access. The aim is to create
a simple and seamless transition from the physical to the digital world, while including popular learned social behaviors' among Gen Alpha.
One such example is the use of Emotes. A short survey was conducted asking children
how they would prefer to emote to their friends in the Metaverse. This data was then translated to multiple iterations of emoting in all use cases.


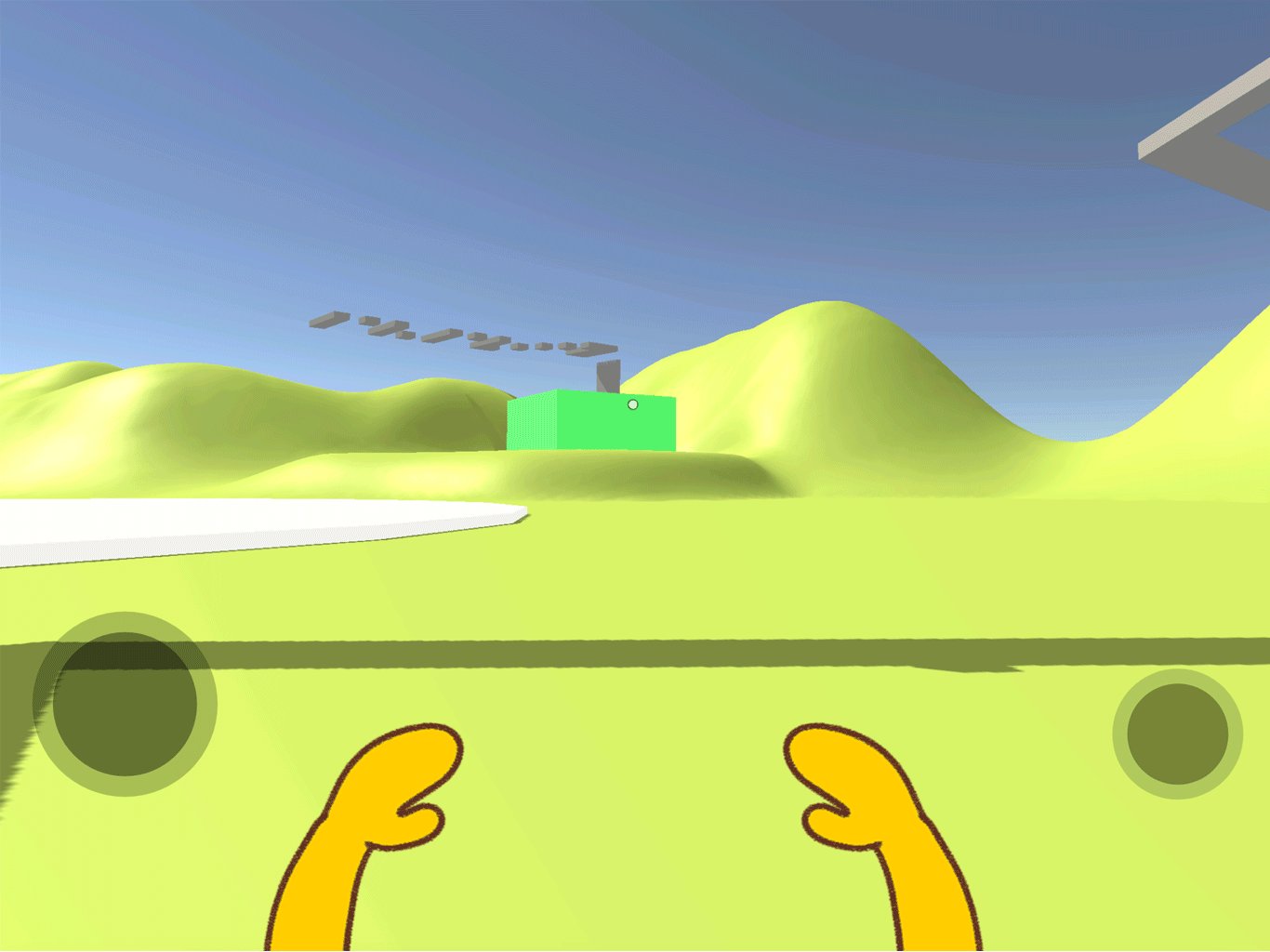
Quick prototypes for sending and receiving emotes in both FPV and TPV were then designed to analyze which process would be the quickest and most effective.



The final prototype in Unity:

The Game Building
Terra's Game Building is a library consisting of every game available on the platform. It enables users to explore all games and check out recommendations and genres, like in an actual library.
The UX for this included mapping out the building, separating games into different rooms and categories, quick navigation, shortlisting games, and a game randomizer.
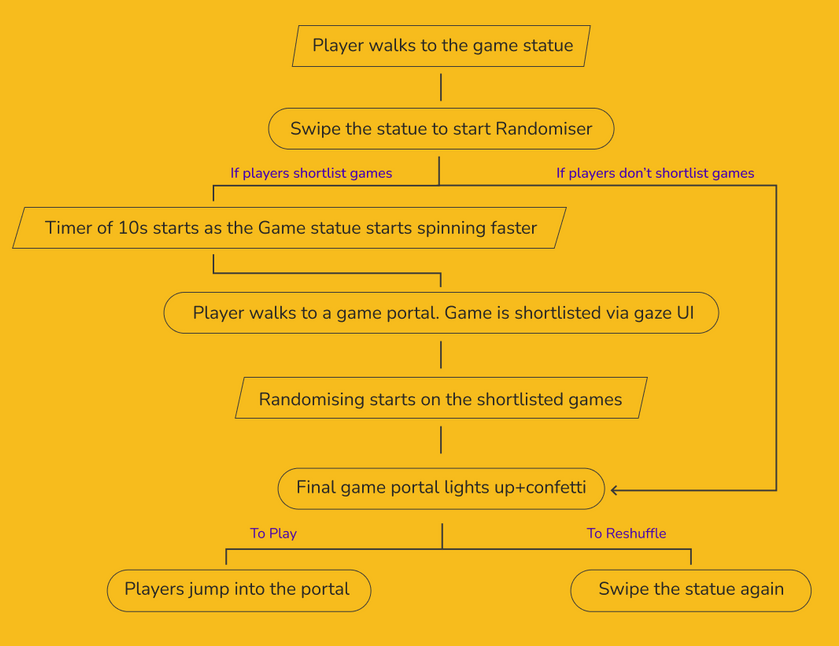
User flow & walkthrough







Game Randomiser UX
A feature that allows users to play a random game suggested by the platform. Inspired by Netflix's "Play Something" interaction, a user can head over to the game randomizer and it will pick a game from its library.
This interaction was made more fun by turning it into a group activity. Every person in a friend group can shortlist games they want to play, and the randomizer will pick one from the lot.
The Digital Experience





Measuring Success
We assessed success through user engagement and user satisfaction metrics.
Although we initially received average feedback during the first few user testing sessions, the objective was to continuously iterate and refine features based on research findings, while also improving load time.
After introducing the Emotes feature and adding more interactive activities in Lounge, session durations almost tripled, and user retention increased significantly. Additionally, our user base invited their friends to join Terra, resulting in positive social interactions.
We monitored the adoption of features by children and continued to enhance those that were easily understood, while also releasing fast-paced games. By combining these efforts with the gamification of Terra's economy and our reward system, we observed a notable increase in user retention.