LEGEND OF THE LAST ICEBERG
6k users | 220k minutes spent
38 minutes- average time spent
Tacto Coding by PlayShifu is a visual coding app that helps kids learn with exciting gameplay and bite-sized sequences by using real figurines on screen.
Legend of the Last Iceberg is a game set in a dystopian future. The story is narrated by a young penguin who travels across mountains, deserts, and islands- on a mission to find the last remaining iceberg.
ROLE
Visual Designer:
- Ideating on game concepts
- Game UX and Prototypes
- Interface Design
- Art Direction
- Storyboarding
CLIENT
PlayShifu
COLLABORATORS
Game Designer, Content Writer, Unity Developer, Concept Artist, 3D Artist, 3D Animator, Product Manager
TIMELINE
3 months | June 2022- September 2022
Game UX
To build a coding game, the main focus was to solve these problem statements-
-
How can a user keep track of their movement in a seamless game environment
-
How can a user easily understand the function of each figurine and use them
in their gameplay instinctively -
How can a user see the result of their coding on the run
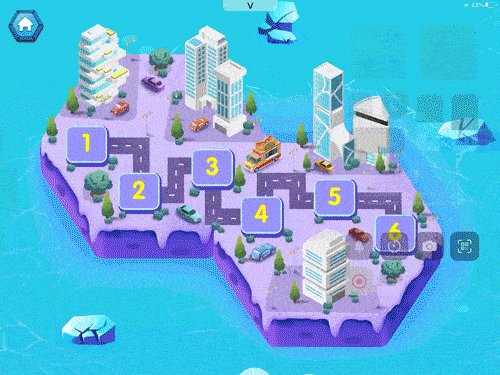
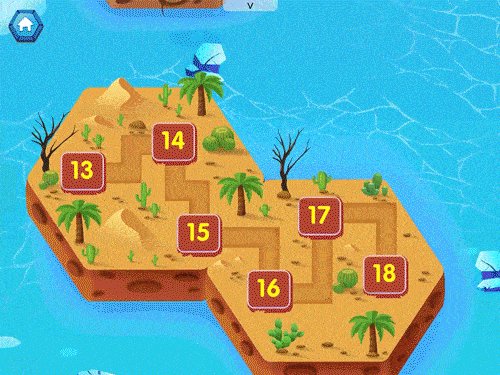
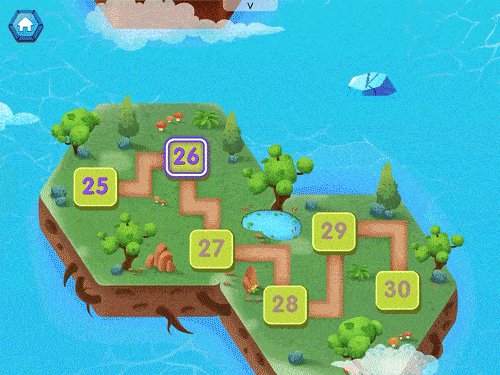
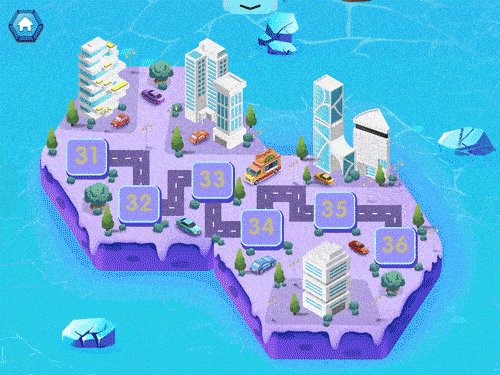
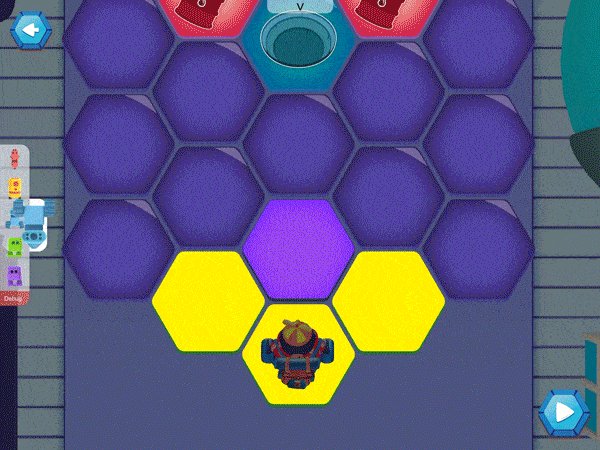
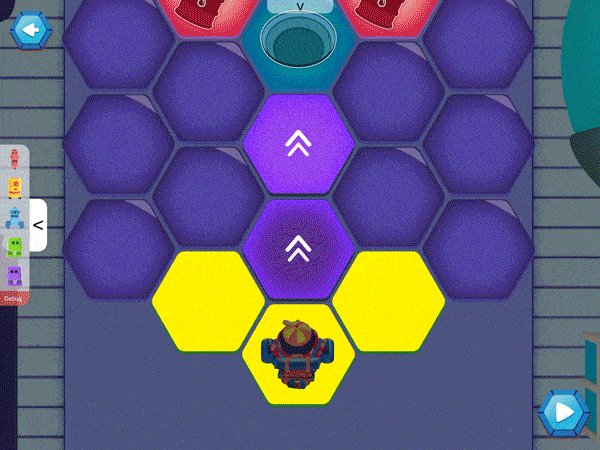
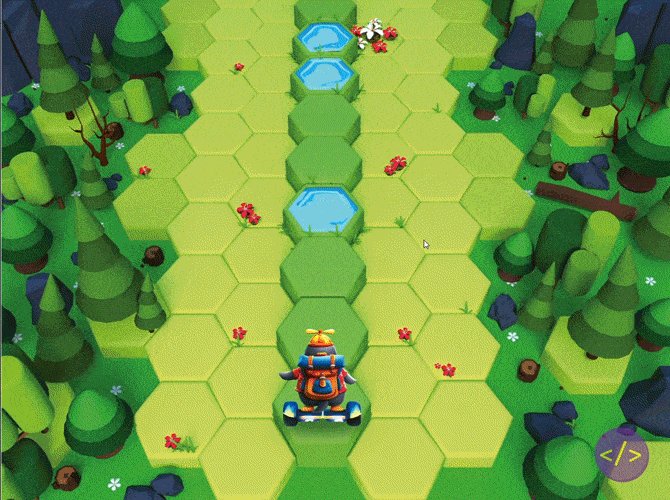
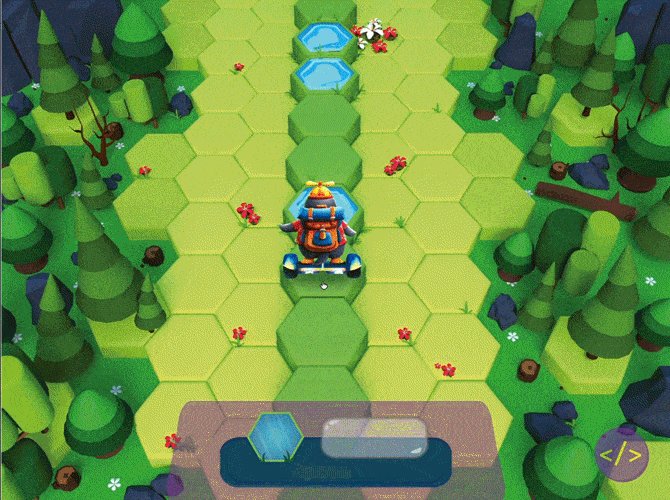
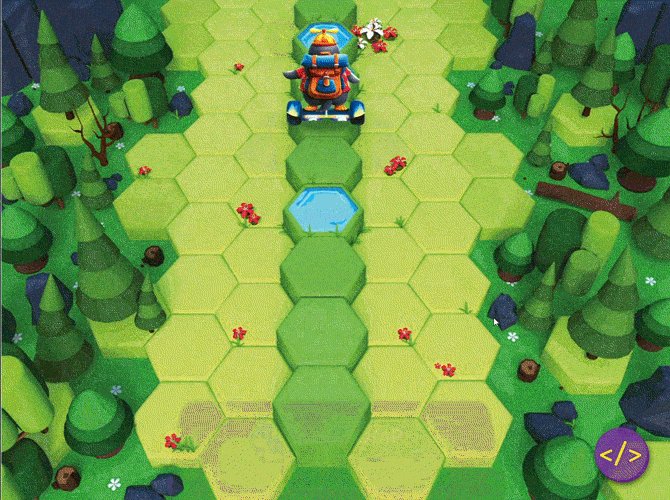
After experimenting with multiple layouts, the decision was made to make all the game environments using hexagon tiles, where the coding would take place on a top-down 2D UI layer. This would then transition to 3D gameplay.
I started with designing a basic user flow to show coding for obstacles in the gameplay.



Once all the tiles have been coded, a Code Mode pops up to show
actions taken in the form of color-coded blocks.



User Flow
The user flow here encompasses navigation, interactions, and overall progression within the game.
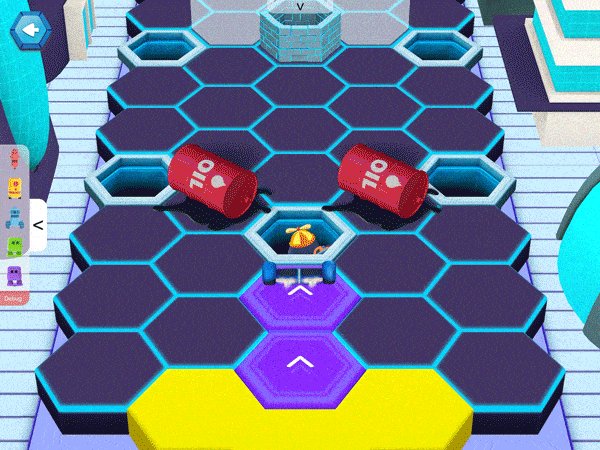
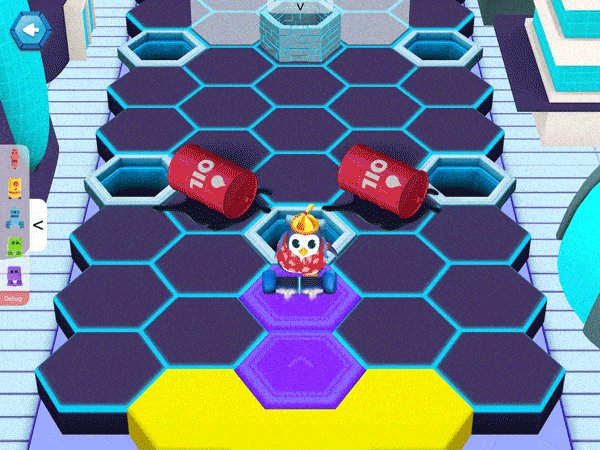
It focuses on a smooth transition from coding on the 2D layer to experiencing the gameplay in 3D. If any obstacle tile is incorrectly coded, then the gameplay switches back to 2D.

Game UI
The game UI included creating all obstacle and action tiles, buttons, and pop-ups



Obstacle Icons
Obstacles in the game differ based on terrains. A 2D representation is depicted on the tiles for coding.

Concrete
Jungle
Coastal
Area
Rainforest
Desert
Forest
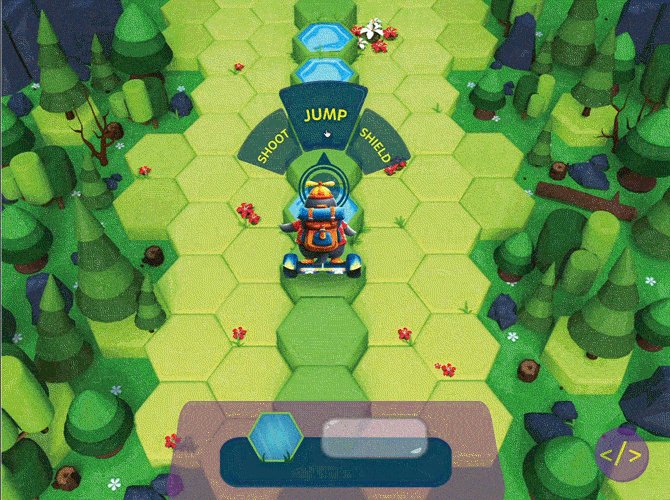
Figurines
Rotating the Radial figurine on a tile displays all action functions like Jump, Punch, Shield, and Dodge.

The UX for both the figurines is simple and straightforward.
The Translate figurine is used to choose the direction in which the player wants to move in.


Boost
Shield
Punch
Jump
Go Right
Go Straight
Go Left
Art Direction
The focus here is to make an endless runner game exciting and avoid monotony, by invoking a sense of adventure. By creating a young, curious character and switching between different bright environments, the player is motivated to continue playing this game.
Character Design | Terrain Design |
Obstacle Design
Storyboards
The intro of the game talks about a family of penguins in a reserve facility, who have never seen a real iceberg.
Our protagonist- Ingrid hatches a plan to escape and find the last iceberg so they can live with their family in the wild.

Here is the final game intro video-

The Phygital Experience